Art of Dashboard Design: Your Questions Answered

Thanks again to all that joined our recent Art of Dashboard Design webinar. We did not have time to get to all of the great questions that were asked, so I wanted to run through them and share my thoughts.
1. What is the difference between UI/UX?
I’ll preface this by saying that if you ask 10 UX designers this question you will likely get 20+ different answers. That said, user experience encompasses everything about how a particular design functions: from where a particular item is; to how large it is when compared with other elements; to what (if anything) happens if you click or tap on it, and much more.
User interface is an important component of user experience, in that how something looks affects if and how a user pays attention to it and/or chooses to interact with it.
The Definitive Guide to Dashboard Design
Download Now2. Do you utilize wireframing as a design principle for dashboards?
Wireframing is an essential step in beginning the planning process. Wireframes are similar to blueprints, and you wouldn’t build a house without a blueprint. Knowing where everything is going beforehand is a huge development time-saver and provides users with a much better experience.
3. What are the most important fundamentals to consider when designing for mobile?
Design fundamentals apply to anything, including mobile design. Fundamentals that become very important to the mobile design experience include:
– Typography, especially how fonts size down
– Size of text, menu, buttons, etc.
– Imagery, for example using icons on buttons instead of text to save space
4. What are some of the Google Chrome extensions that you use/recommend for designing?
There are many extensions for Google Chrome that I use when designing. I do have to say I keep extensions turned off unless I need them, as a lot of design-related extensions can slow down your browser.
With that caveat, there are three that I really like to use:
–WhatFont: you can tap/click on page text and it will tell you what font they used, what size the font is, and the font HEX code.
–ColorZilla: similar functionality as WhatFont, but for colors. There is also a link to their CSS3 gradient generator, which comes in handy.
–Awesome Screenshot: I like this tool as it can do full-page screenshots. It’s a good way to record (and also annotate) sites that inspire you.

Design is important as it can highlight your content in ways that can help you tell a more compelling story with your data.
6. What sort of impact does design for color blind people have on choosing a color scheme?
I always check my designs to see how they would look to colorblind users, although I do this using Adobe Illustrator in most cases. When I initially choose colors in practice, I seek out maximum contrast, as that helps colorblind users as well.
If you want to test your color choices for contrast (necessary if you need to be section 508 compliant), you can go to http://snook.ca/technical/colour_contrast/colour.html or http://webaim.org/resources/contrastchecker/
7. Does color brewer take into account the different types of color blindness?
I did some research into this.Colorbrewer palettes can account for colorblindness (make sure that “colorblind safe” is checked when choosing a palette). However, I could not find documentation that specifically addressed those palettes as being safe for specific types of colorblindness.
If you want to test for specific types of colorblindness you could upload your images to http://www.vischeck.com. There you can test for Deuteranope, Protanope, and Tritanope types of colorblindness. Uploading smaller, non-transparent images work the best.
Hope that helps! Feel free to leave additional questions in the comment section.
For more information, you can view all of the dashboard design tips that were covered here.
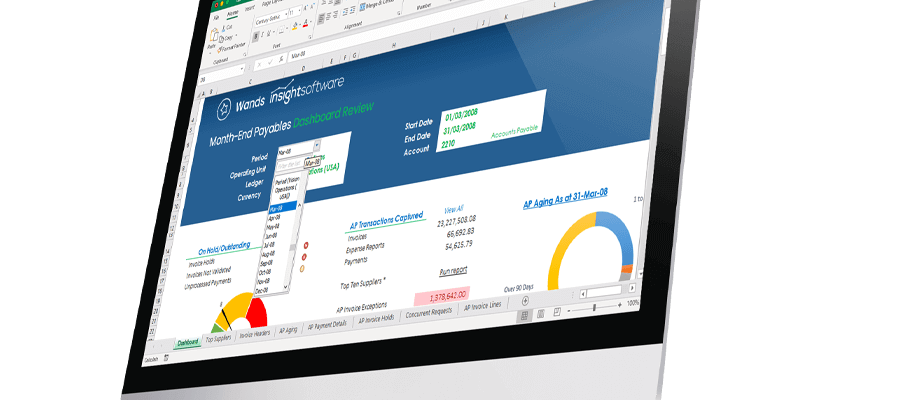
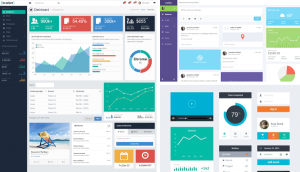
Additionally, you can view examples of effective dashboards here.